Im Frontend-Modul haben die Lernenden beeindruckende eigene Frontends für Web-Applikationen entwickelt. Dabei sind spannende Projekte entstanden, wie zum Beispiel «Moovie – There is something to see». Hier erhalten Sie einen kleinen Einblick.
Die Aufgabe
Im Modul waren die Lernenden herausgefordert, ein Frontend für eine interaktive Web-App zu erstellen. Dabei hatten sie die Freiheit, ihre eigene Projektidee zu wählen.
Die einzige Vorgabe bestand darin, dass die Web-App die Seiten für die Verwaltung (Erstellen, Lesen, Aktualisieren, Löschen) von mindestens zwei Ressourcen bereitstellen musste. Die Daten sollten über eine REST-Schnittstelle von einem Backend geladen werden.
Die Lernenden mussten ihre Projektidee in einem Projektantrag beschreiben. Lassen wir doch die Lernende des hier vorgestellten Projekts direkt zu Wort kommen und ihren Projektantrag in ihren eigenen Worten präsentieren:
Die Aufgabe
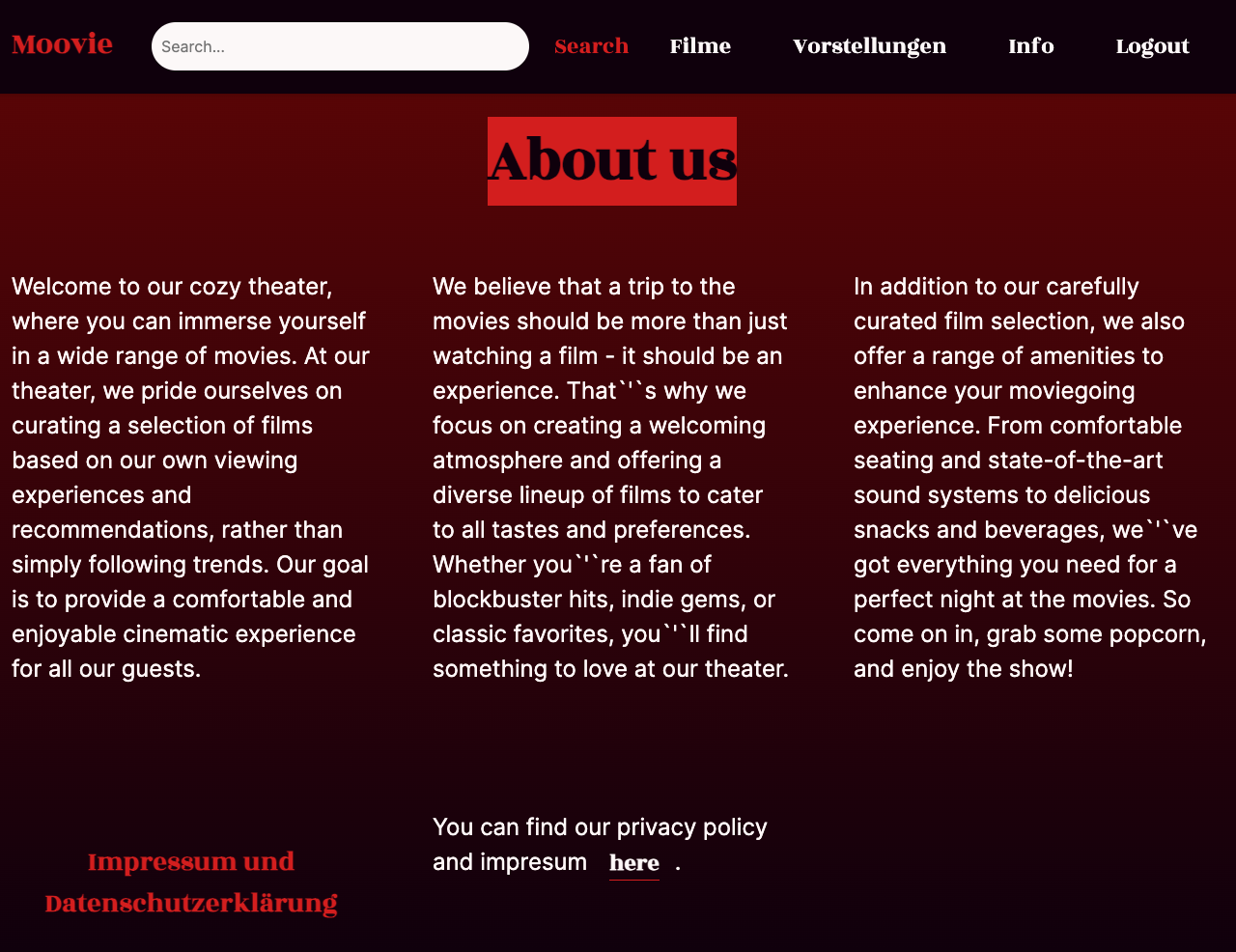
«Bei diesem Projekt geht es um die Erstellung einer Website für das (fiktive) Kino «Moovie». Diese Seite ist zum einen eine Visitenkarte des Kinos, durch die der Nutzer schon vor dem Besuch einen ersten Eindruck von dem Ort bekommt. Andererseits ist sie ein wichtiges Verbindungselement zwischen dem Kino und dem Besucher, denn auf dieser Website findet der Benutzer Informationen über die Filme, die gerade im Kino laufen, und über die aktuellen Vorstellungen. Somit ist das Informieren der Benutzer die Hauptaufgabe des Projektes.»
Die Lernenden hatten zu diesem Zeitpunkt noch keine eigene Backend-Anwendung mit einer REST-API-Schnittstelle programmiert. Um dennoch Daten über eine Web-API laden zu können, entschieden wir uns dafür, das Headless-CMS-System Strapi einzusetzen.
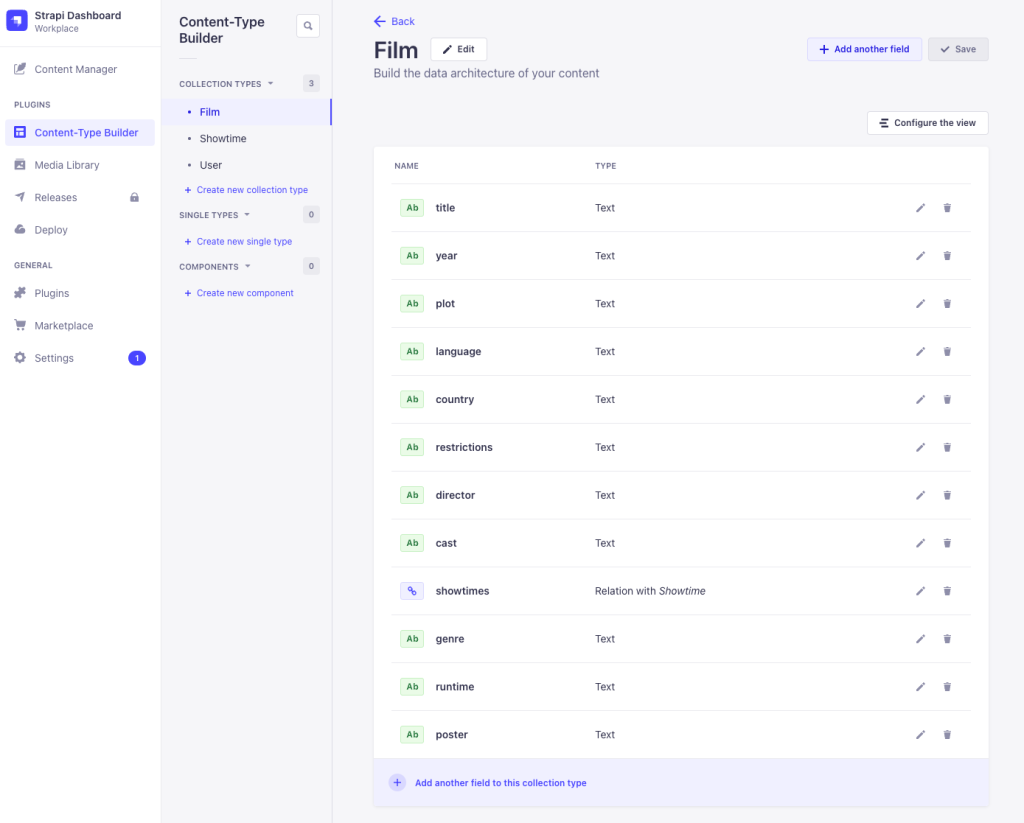
Strapi kann lokal installiert werden und bietet eine grafische Benutzeroberfläche für die Administration. Dort können eigene Felder für die Inhalte (Content Types) der gewünschten Ressourcen verwaltet werden. Hier ist ein Ausschnitt, wie im Moovie Projekt die Datentypen für die Filme definiert wurden:

Die Daten können über eine REST-Schnittstelle abgerufen werden. Darüber hinaus bietet Strapi weitere Funktionen wie Authentifizierung, Berechtigungen sowie die Möglichkeit zum Hochladen von Bildern und Medien.
Auf diese Weise konnten die Lernenden ihr Backend einrichten und sich auf das Design und die Programmierung des Frontends konzentrieren.
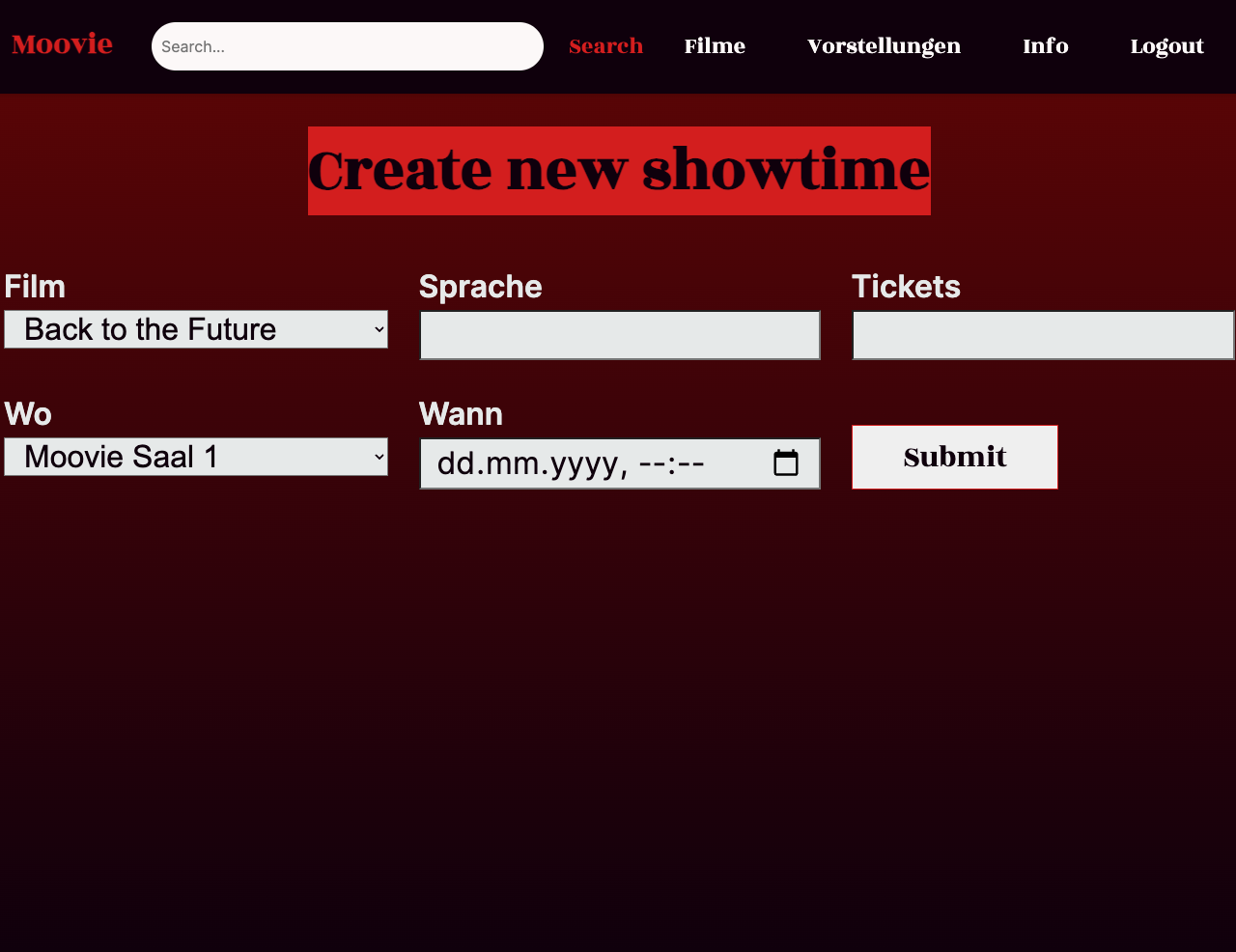
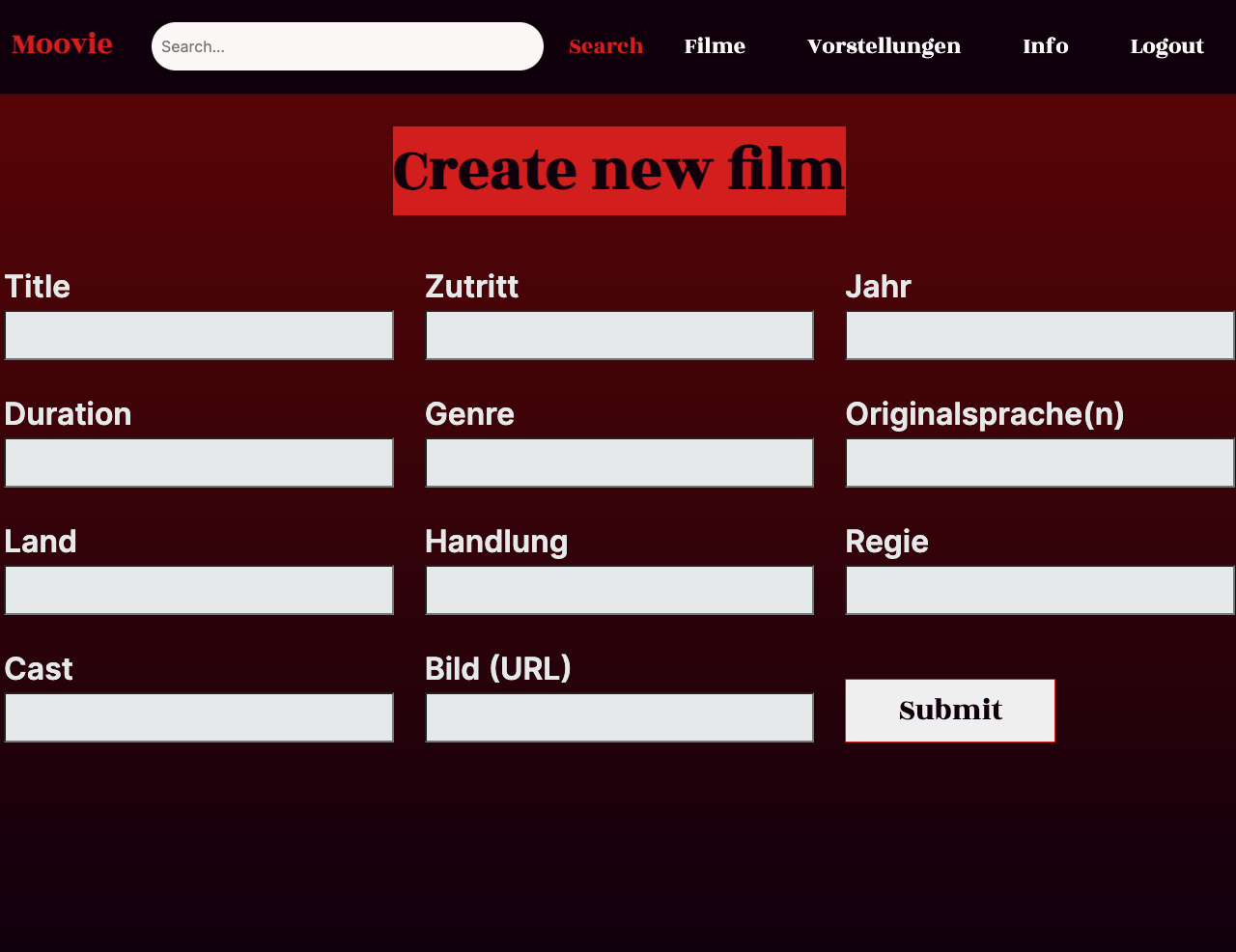
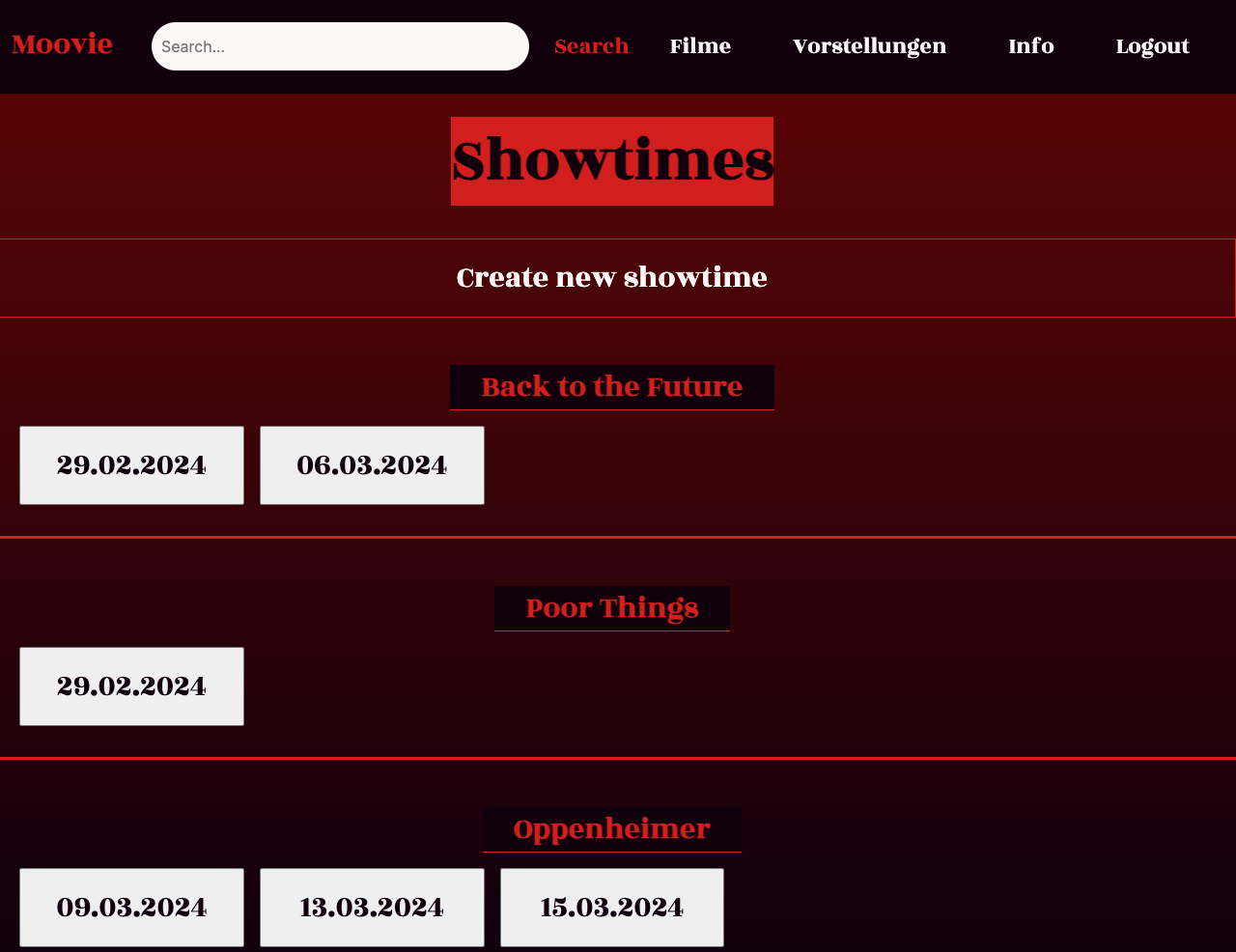
Im Frontend waren dann die Seiten für die Benutzerregistrierung, das Login sowie alle Seiten für die Verwaltung der Ressourcen zu gestalten und zu programmieren. Im Projekt Moovie zum Beispiel mussten neue Filme erfasst und bearbeitet werden können. Zudem sollten die Vorführungen für jeden Film und deren Zeitpunkte in der Web-App verwaltet werden können.
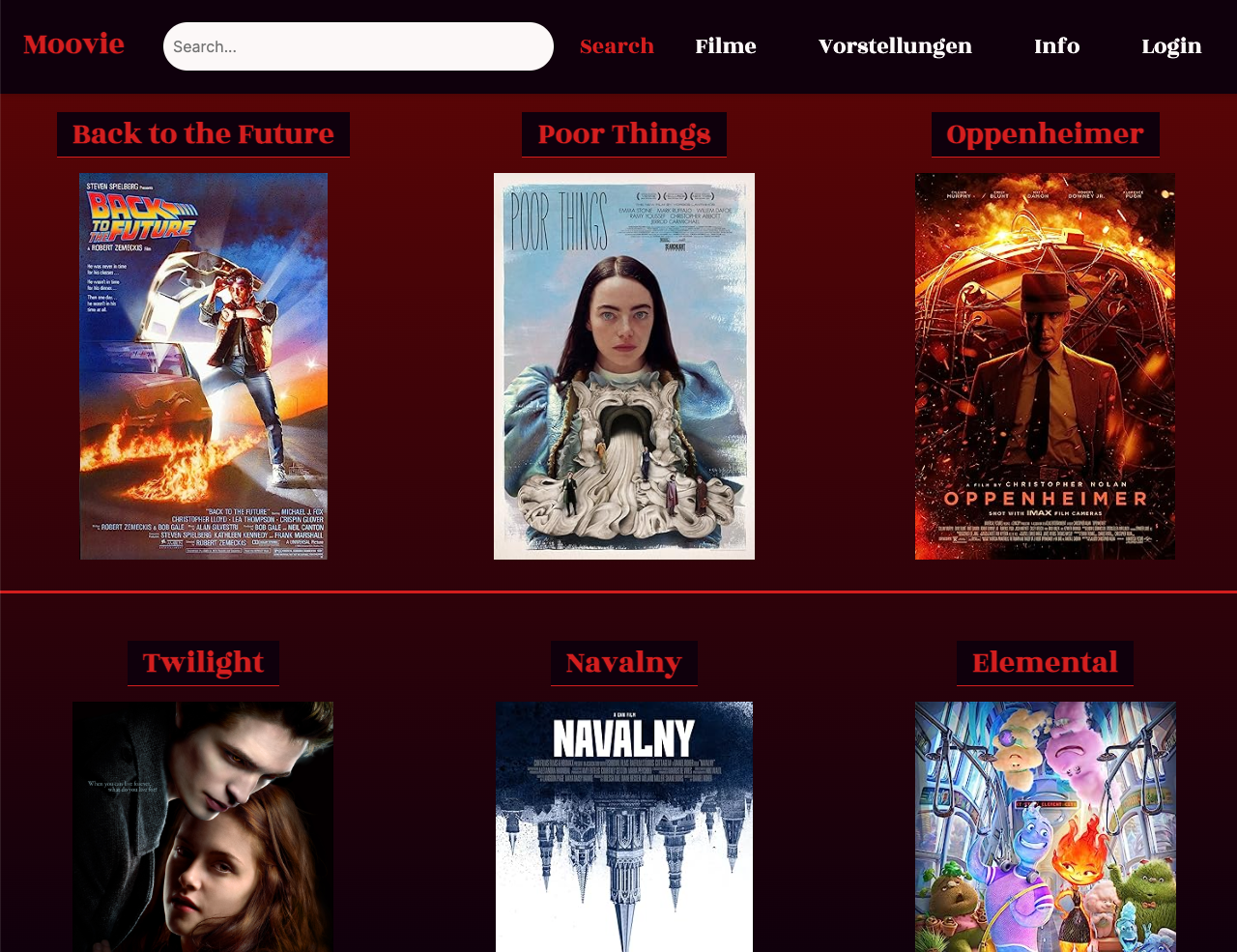
Es ist bemerkenswert, was die Lernende innerhalb von nur acht Tagen Projektzeit erreicht hat. Sie hat es geschafft, ein voll funktionsfähiges Frontend zu entwickeln, das nahtlos mit ihrem Strapi-Backend über eine REST-API-Schnittstelle verbunden ist. Dabei gestaltete und programmierte sie alle Seiten für die Benutzerregistrierung, das Login und die Filmverwaltung. Zusätzlich implementierte sie eine Suchfunktion, um den Benutzern der Webseite eine schnelle Navigation durch die verfügbaren Filme zu ermöglichen.
Beurfsbildner Informatik
Marc Seiferle
Die Lernende hat mit viel Engagement und Talent ihr Flair für die Frontend Programmierung unter Beweis stellen können. Das Projekt verdeutlicht, welche Ergebnisse in kurzer Zeit mit den richtigen Kenntnissen erzielt werden können.